SSG
静的サイトジェネレーターとは?
静的サイトと動的サイトの違い
SSGで制作した静的サイトとWordPressのようなCMSで制作した動的サイトの1番の違いは、ユーザーがアクセスした画面が「いつ生成されるのか?」というところだと思います。
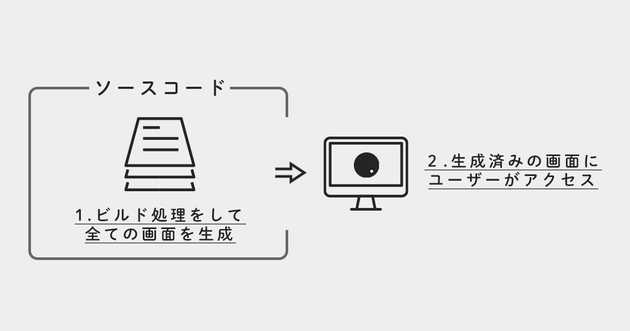
静的サイト(Gatsbyなど)の場合
SSGで構築された静的サイトがユーザーに表示されるまでの流れを大まかに説明します。
- 1.ソースコードをビルドして画面を生成
- 2.すでに生成されている画面にユーザーがアクセス
静的サイトの場合は、ビルド時に構築された画面(ページ)をホスティングサービス(Netlifyなど)のCDNに保存しておき、そこにユーザーがアクセスすると、すでに用意されている画面が表示されます。
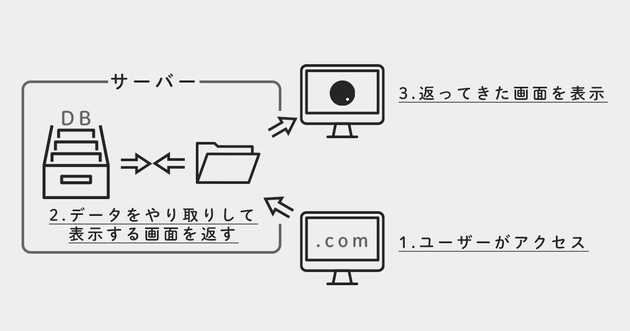
動的サイト(WordPressなど)の場合
これが動的サイトだとこうなります。
- 1.ユーザーがアクセス
- 2.サーバーのDBとデータをやり取りして表示する画面を返す
- 3.返ってきた画面を表示
動的サイトの場合は、ユーザーからのアクセスがあった際、リクエストされた画面をデータベースをもとに生成し、ユーザー側に返します。
動的サイトがリクエストされてから画面を生成するのに対し、静的サイトは、すでに生成された画面を用意しておき、そこにユーザーがアクセスをするというイメージに近いです。
SSGを使うメリットやデメリット
ということで、SSGで静的サイトを構築することのメリットやデメリットをいくつか紹介します。
メリット
1.表示速度が早い
前段でも述べたように、静的サイトはサーバーサイドで動的にHTMLを生成せず、作ってあるものをそのまま出すだけです。
アクセスされてからのやり取りが動的サイトと比べて少ないため、表示速度のパフォーマンスが高くなります。
2.コ�ストの削減
動的サイトは、データベースやファイルを置くために有料のレンタルサーバーなどが必要ですが、静的サイトの場合は、ホスティングサービスとgithubなどを連携して、サーバーレスでの運用が可能です。
ホスティングサービスは、無料プランのままで高機能なものも多く、個人や中小規模のWEBサイト、アプリケーションであれば、ほぼ無料で利用できると思います。
githubのソースコードが更新されると、自動的にビルドが走ってホスティングされるようになるため、開発から公開までに限らず、運用時も含めてあらゆるコストを抑えることが可能です。
3.堅牢性(セキュリティ)
サーバーレスだと、管理画面へのアクセスやデータベースが必要ないので、外部から不正にアクセスして改ざんされるなどの心配が少ないです。
デメリット
1.学習コストは高い
WordPressなどのCMSとは違い、プログラミングの知識が無い方がWEBサイトを作ったり更新することは難しいです。
納品後にクライアントが更新を行う場合などは、APIで連携できる管理画面を作って、そこで行った更新をソースコードに反映するような仕組みを用意する必要があります。
最近は、ヘッドレスCMSと呼ばれるサービスを連携する対応も多いです。
2.ページ数が多いと反映に時間がかかる
更新の度にビルド処理が走るので、膨大なページ数のWEBサイトなどは、反映に時間がかかります。
ビルド処理などを工夫して削れる時間にも限界があります。
3.フォームなどの動的な機能の実装が難しい
コンタクトフォームやコメント投稿など、動的に値を取得して送信されるよ�うな機能の実装には不向きです。
サードパーティで対応したり、ホスティングサービスによってはフォームの機能を提供しているものもありますが、データのやり取りが多い機能は動的サイトの方が有利です。
人気のSSG
最後に、人気の高いSSGをいくつか紹介して終わります。
Gatsby
Fastest Static-Site Generation Web Framework | Gatsby
豊富なプラグインや機能性の高さで人気の高いReactベースのSSGです。
今回紹介するSSGの中では、比較的新しいものではありますが、急激にシェアを伸ばしており、次に紹介するNext.jsと双璧と言える存在です。
ちなみに、本サイトもGatsbyを使って開発しています。
Next.js
Next.js by Vercel - The React Framework
こちらも、Gatsbyが登場する前から高い人気を誇るReactベースのSSGです。
Nuxt.js
Nuxt - The Intuitive Vue Framework
Next.jsとよく似た名前ですが、こちらはVue.jsがベースのSSGです。
最近は少し落ち着いてきた印象ですが、それでもまだ海外と比べてVue.jsの人気が高いので、国内では今でも大きなシェアを誇ります。
VuePress
Nuxt.jsと同じくVue.jsがベースのSSGです。
Hugo
The world’s fastest framework for building websites | Hugo
ここまでは、JavaScript(React、Vue.js)がベースのSSGを紹介しましたが、HugoはGoという言語をベースにしており、こちらも非常に人気のあるSSGです。
とりあえず楽しいやつからやれば良い?
どんな仕事もそうですが、フロントエンドの世界も日々新しい何かが生まれ、終わっていきます。
そのスピードも凄まじく、今日、新しいものが明日、古いものになってしまうので大変です。
仕事としては流行りも大事ですが、とりあえず自分が楽しめる言語やフレームワークから触ってみるのが個人的にはおすすめです。