ガジェット
フリーランスのフロントエンジニアが使っているモニターを紹介
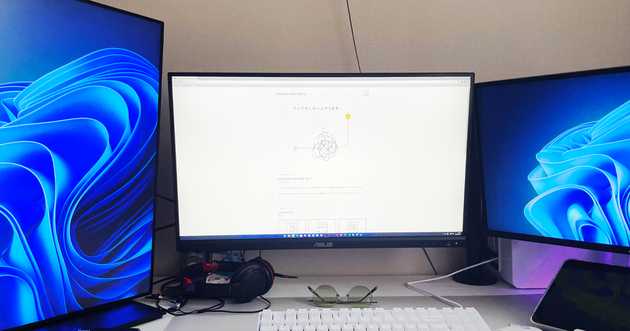
使用中のモニターと用途
色々試しながら、今は以下のような配置に落ち着いています。
- 中央(メイン):ASUS ProArt PA279CV-R 27インチ 4K
- 左(サブ1):LG 24QP750-B 23.8インチ WQHD
- 右(サブ2):ASUS VG258QR-J 24.5インチ FHD
ASUS ProArt PA279CV-R(メイン)
画像引用:ASUS Store(エイスース ストア) - ProArt PA279CV-R
中央に配置しているメインモニターは、ASUSの27インチ4Kモニターです。
コードを書いたり、デザインを行うモニターとして使用しており、基本的にディスプレイ設定で125%に拡大しています。
値段的にも5万円台で、ハイエンドというわけではありませんが、色域の広さやType-C対応など、クリエイター向けとしてもコストパフォーマンスの高いモデルではないかと思います。
下部のスイッチ類やロゴの存在感が気になるというコメントも見かけますが、個人的にはそこまで気になりません。(ミニマリスト好みなデザインではないかも・・?)
Type-Cでの給電、入力が可能なので、macbookユーザーにもおすすめできるモニターです。
LG 24QP750-B(サブ1)
画像引用:24QP750-B | モニター | LGエレクトロニクス・ジャパン
左側に配置しているのが、LGから出ている23.8インチのWQHDモニターです。
私は、ECに関わる開発やデザインが多いのですが、ECサイトや商品ページのLPなどは、通常のWEBサイトよりも特に縦長になりがちです。
なので、プレビュー用のモニターとして縦向きに使用しています。
FHDのモニターを縦向きにすると横幅が1080pxになってしまうので、PC用のデザイン確認には向かないのですが、WQHDであれば縦向きにしても横幅を確保できるためおすすめです。
個人的には、30インチ以下のモニターであれば、WQHD(2560×1440)が一番使い勝手の良い解像度だと考えています。
現在の構成にする前に、24QP750を2枚並べるパターンも考えた程お気に入りのモニターで、地味にリフレッシュレートも75Hz、HDR、Type-C対応と、3万円台のWQHDモニターとしてはかなり優秀です。
ASUS VG258QR-J(サブ2)
右側に配置しているモニターは、普段はタスク管理やチャットツールを開いているモニターですが、デザインやレイアウトの確認をする際、汎用性の高いFHDのモニターでもチェックする必要があると考えているので、FHDは1枚必須で配置しています。
正直、ここはFHDで24インチ前後であれば何でも良いのですが、無駄にハイスペックなゲーミングモニターを使っています。
FHDにこだわらず、サブ1の24QP750をもう一枚購入して入れ替えても良いのかなーと思ったりもしますが、なんとなく愛着があって一番長く使っているモニターです。
ウルトラワイドとかも興味あるけど・・
最近では、解像度の比率が21:9などのウルトラワイドも人気ですが、個人的にはエンジニアやデザイナー向けではないのかなーと思ってます。
M1のモニター枚数問題もあったりして、ディスプレイの枚数減らしていく流れもあるのかな?なんて思いながら、Windowsユーザーの私としては、マルチディスプレイの方が取り回しも良くて、使い勝手良いかなという感じに落ち着いています。
また、私が使っているキーボードとマウスについても紹介しているので、興味がある方は読んでみて下さい。